Il futuro degli e-commerce è headless
2019 M07 03
Gianluca Chiap
Allo Shopify Unite di quest’anno (La conferenza annuale di Shopify per i partner e gli sviluppatori), c’è stato un talk dedicato agli headless commerce che ha suscitato molto interesse. Vogliamo cogliere l'occasione per esprimere il nostro punto di vista sull'argomento.
Cos’è un headless commerce e perchè è importante
Per dirla il più semplice possibile
Un headless commerce è un e-commerce in cui il front-end (the head, ad esempio il sito Web) viene separato dall'infrastruttura back-end (ad esempio Shopify).
Questo è un chiaro punto di rottura con l’approccio tradizionale in cui frontend e backend sono invece strettamente legati in un monolite.
Anche se questo cambiamento sembra ininfluente, in realtà porta a una serie di conseguenze che, se sfruttate nel modo giusto, possono migliorare drasticamente ogni aspetto dell’e-commerce, dal processo di sviluppo all'esperienza utente finale.
In questo articolo discuteremo alcuni dei vantaggi che abbiamo sperimentato adottando questa architettura ed alla fine esporremo un case study per dare un feedback concreto sui concetti che abbiamo presentato.
Flessibilità e vantaggio tecnologico
La struttura monolitica dei sistemi e-commerce tradizionali possiede alcuni limiti che causano un'incapacità cronica a tenere il passo con le nuove tecnologie. Questo porta a una serie di problematiche che riducono la libertà degli sviluppatori e rallentano il processo di business.
La tecnologia si muove estremamente veloce e scegliendo un approccio headless si ridà agli sviluppatori il controllo completo sullo shop digitale, insieme alla libertà di scegliere la migliore tecnologia per ogni situazione.
La possibilità di scegliere le tecnologie si traduce in un vantaggio competitivo che garantisce una superiorità tecnologica sui concorrenti.
Questo superiorità tecnologica significa un ciclo di sviluppo più rapido dove è più facile testare nuove funzionalità passando velocemente dal concept al mercato. Andare sul mercato più velocemente significa poter offrire nuove funzionalità e miglioramenti prima dei tuoi concorrenti.
Questa situazione dà l'agilità necessaria per adattarsi rapidamente ai cambiamenti nel comportamento degli utenti e alle nuove tendenze del mercato.
Se veniamo rallentati dal debito tecnologico, saremo costantemente in ritardo rispetto alla concorrenza.
Una superiorità tecnologica significa maggior agilità rispetto ai tuoi concorrenti
Un esempio: esperienza mobile nativa con Progressive Web App
È abbastanza comune che gli utenti mobile generino una buona percentuale del traffico dell' e-commerce. Spesso però l’esperienza mobile è non è piacevole come su desktop o applicazione nativa. Navigazione lenta e esperienza utente non ottimizzata sono alcuni dei peggiori scenari possibili per gli utenti mobili.
Dare agli utenti mobili la migliore esperienza possibile deve essere una priorità per ogni e-commerce
Lo sviluppo di un'app mobile nativa non è qualcosa che ogni azienda può permettersi. Ma fortunatamente non è sempre necessaria per offrire agli utenti un'esperienza nativa. Utilizzando una soluzione headless è possibile infatti convertire l'intero e-commerce in una Progressive Web App(PWA).
Le Progressive Web Apps sono una nuova tecnologia che consente di offrire esperienza molto simile ad un’applicazione nativa, riducendo drasticamente il costo di sviluppo.
Le PWA garantiscono un maggiore coinvolgimento degli utenti che si traduce in una maggiore conversione, motivo per il quale molti e-commerce stanno adottando questa tecnologia per far crescere il proprio business.
Personalizzazione e miglior esperienza utente
La limitata flessibilità degli e-commerce tradizionali riduce notevolmente le scelte di design.
Non personalizzare un e-commerce per adattarsi al comportamento degli utenti è uno dei problemi che che possono maggiormente impattare sulla conversione.
Affinché un e-commerce sia superiore a quello dei concorrenti, è necessario associare il proprio brand a un'esperienza unica e straordinaria. Ciò significa capire come si comportano gli utenti e costruire l’esperienza attorno a questa conoscenza, invece di costringere gli utenti a seguire un design standard.
Per essere efficace, la UX deve essere centrata sul cliente, adattandosi al comportamento del cliente, non il contrario.
Una soluzione headless dà il controllo completo sull'esperienza utente con infinite possibilità di personalizzazione per costruire un'esperienza utente da zero, libera da ogni vincolo.
Velocità e SEO
Una soluzione headless è più veloce, sempre.
Chiunque abbia avuto un’esperienza diversa significa che non è stata implementata in maniera corretta. Un sito Web più veloce significa inoltre un punteggio SEO migliore.
Ma soprattutto la velocità della navigazione influisce direttamente sulla conversione. Se gli utenti devono aspettare un paio di secondi ogni volta che cambiano pagina o visualizzano un nuovo prodotto, c'è una buona probabilità che lasceranno l'e-commerce prima.
Non testare la pazienza degli utenti
Nel 2016 Amazon ha rilasciato uno dei primi studi sulla correlazione tra velocità del sito e tasso di conversione. Hanno dimostrato che ogni 100 millisecondi di ritardo nel caricamento della pagina porta a una diminuzione dell'1% nelle vendite.
Un'esperienza fluida e reattiva migliora i tassi di conversione
Il mio e-commerce dovrebbe adottare a una soluzione headless?
Dipende. Ci sono molti fattori da considerare prima di decidere di adottare una soluzione headless. Prima di tutto il budget. Riscrivere tutto il front-end può essere piuttosto costoso e bisogna essere sicuri che il business ne trarrà vantaggio. Per prima cosa bisogna fare un'analisi precisa dei problemi e se alcuni di questi sono:
- un sito lento
- un'esperienza utente non ottimale, in particolare per gli utenti mobile
- avere la sensazione essere in ritardo rispetto ai concorrenti
- Una lentezza generale per rilasciare nuove funzionalità o modificare quelle esistenti.
Una soluzione headless può essere un buon investimento. Se al contrario l’ e-commerce non ha utenti in primo luogo, ci sono probabilmente problemi più profondi da risolvere prima di considerare l’aggiornamento.
Se invece stai iniziando un nuovo e-commerce da zero, ti consigliamo vivamente di prendere in considerazione una soluzione headless, poiché garantisce un'esperienza migliore sia per gli utenti che per gli sviluppatori
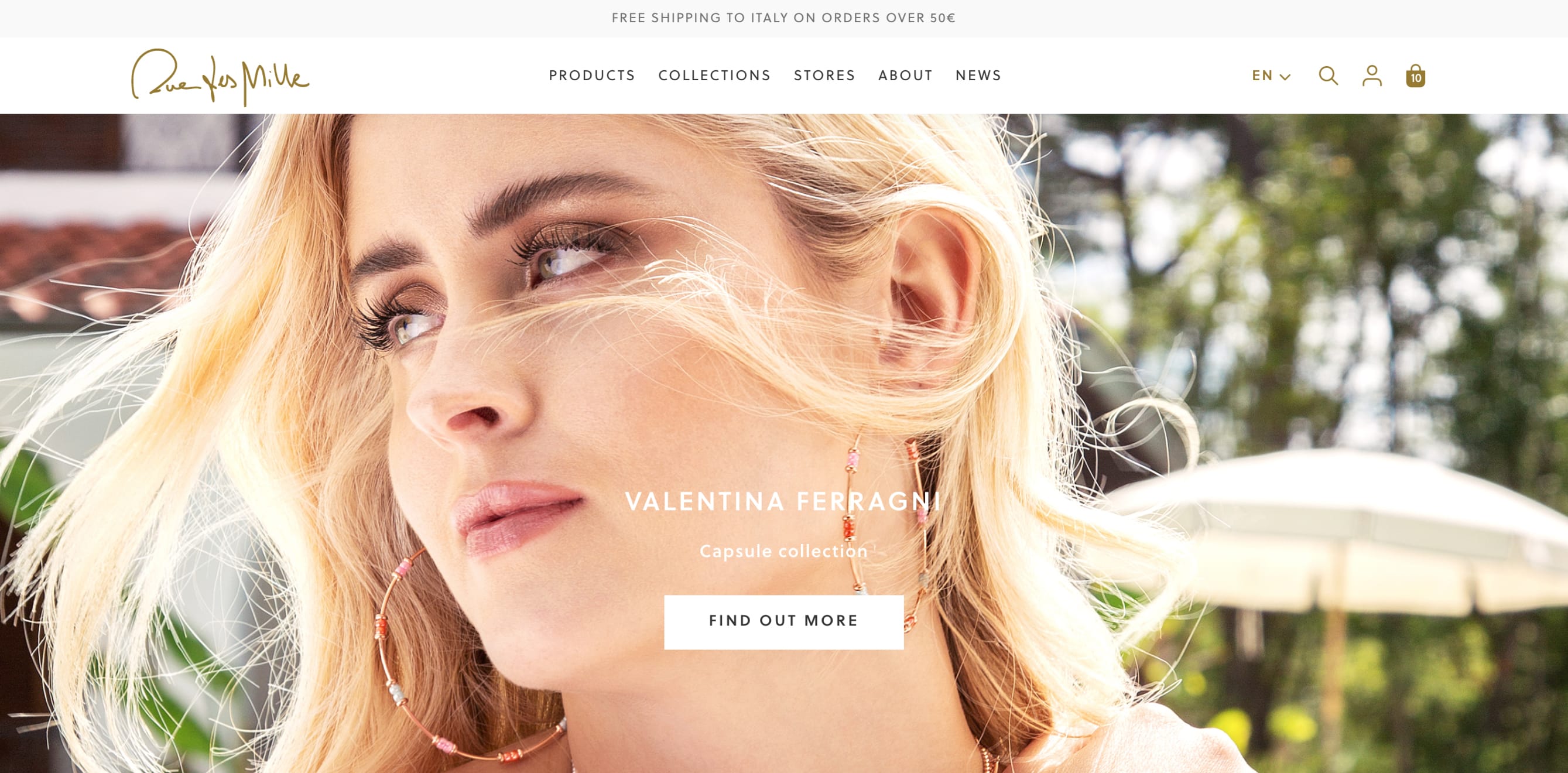
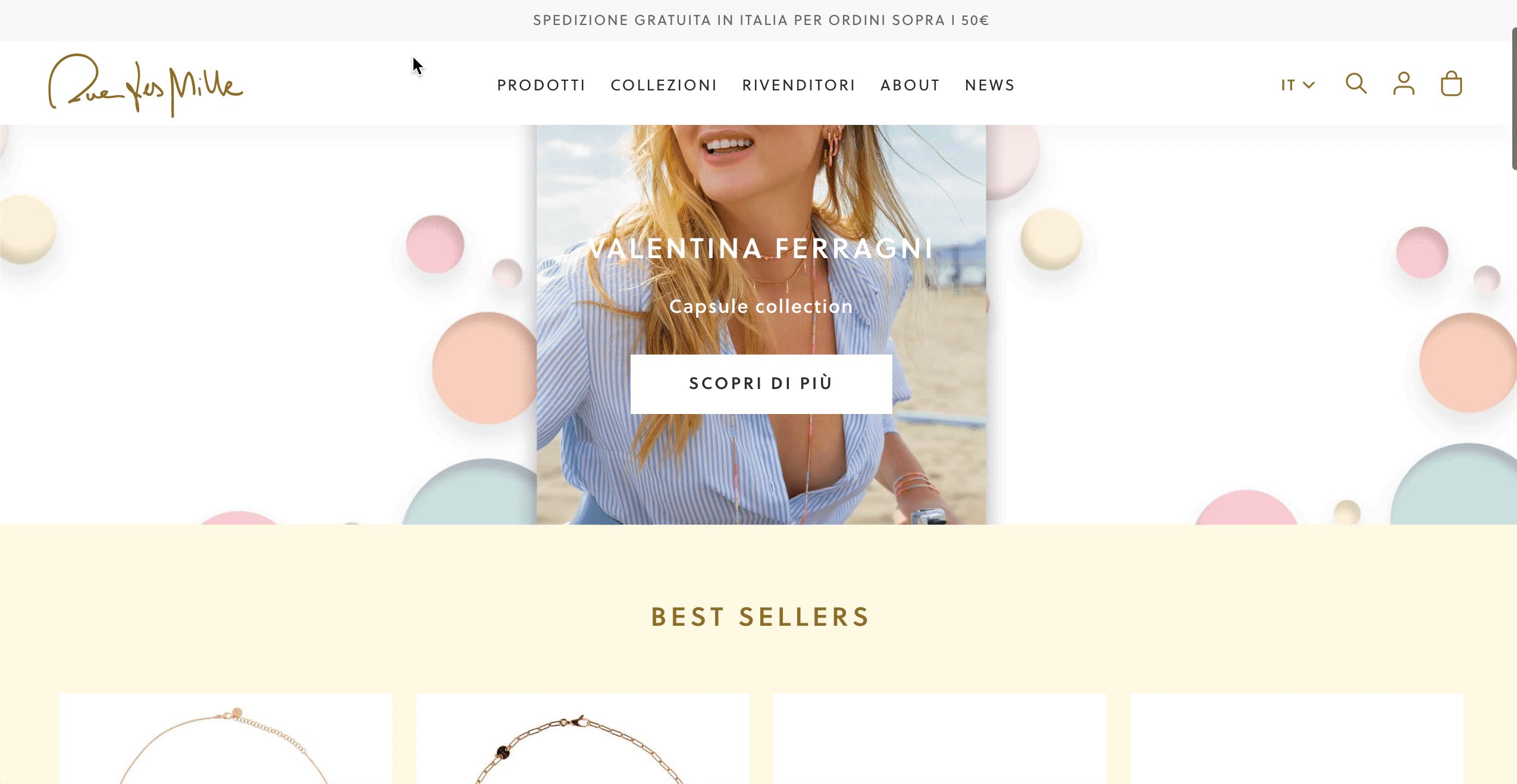
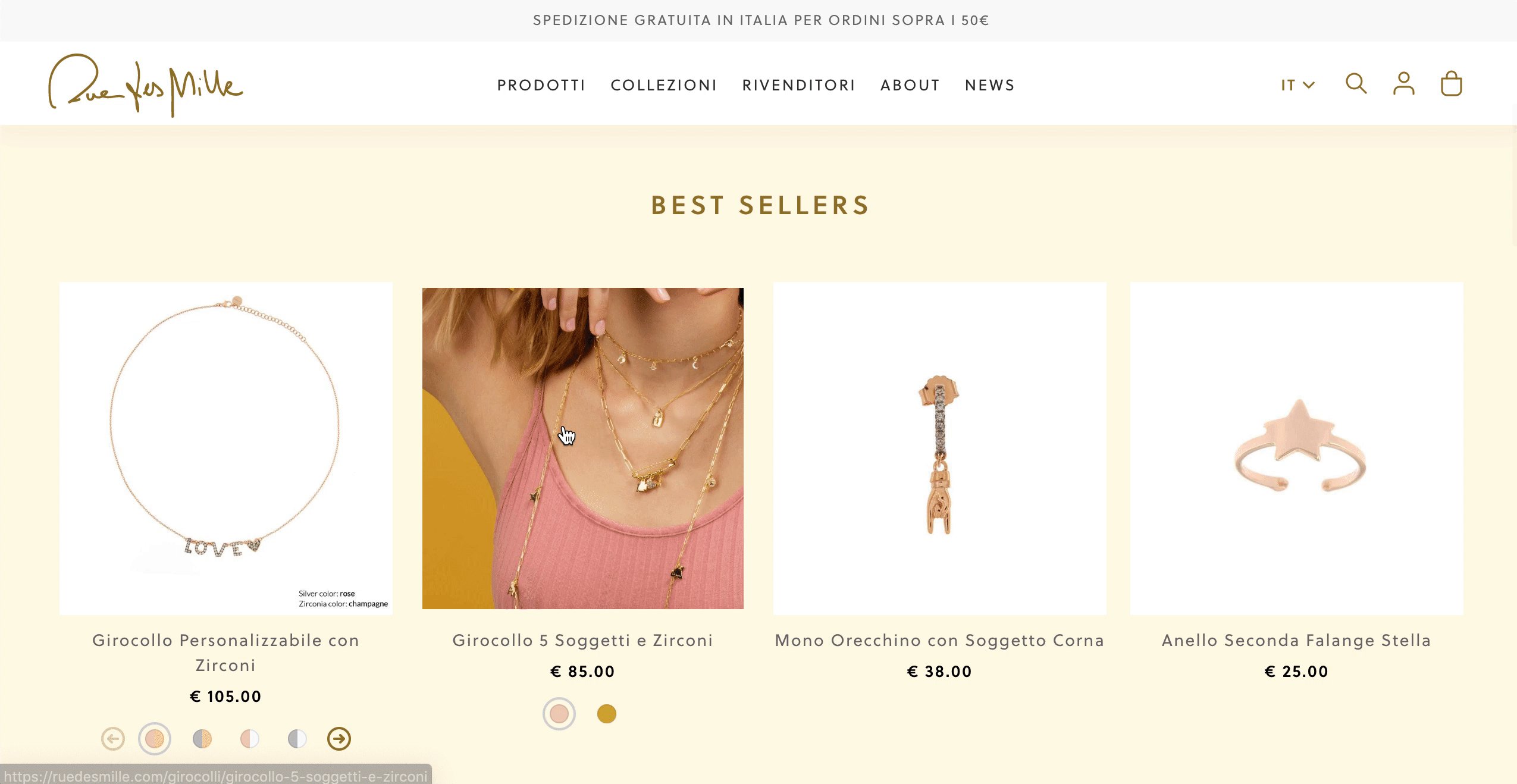
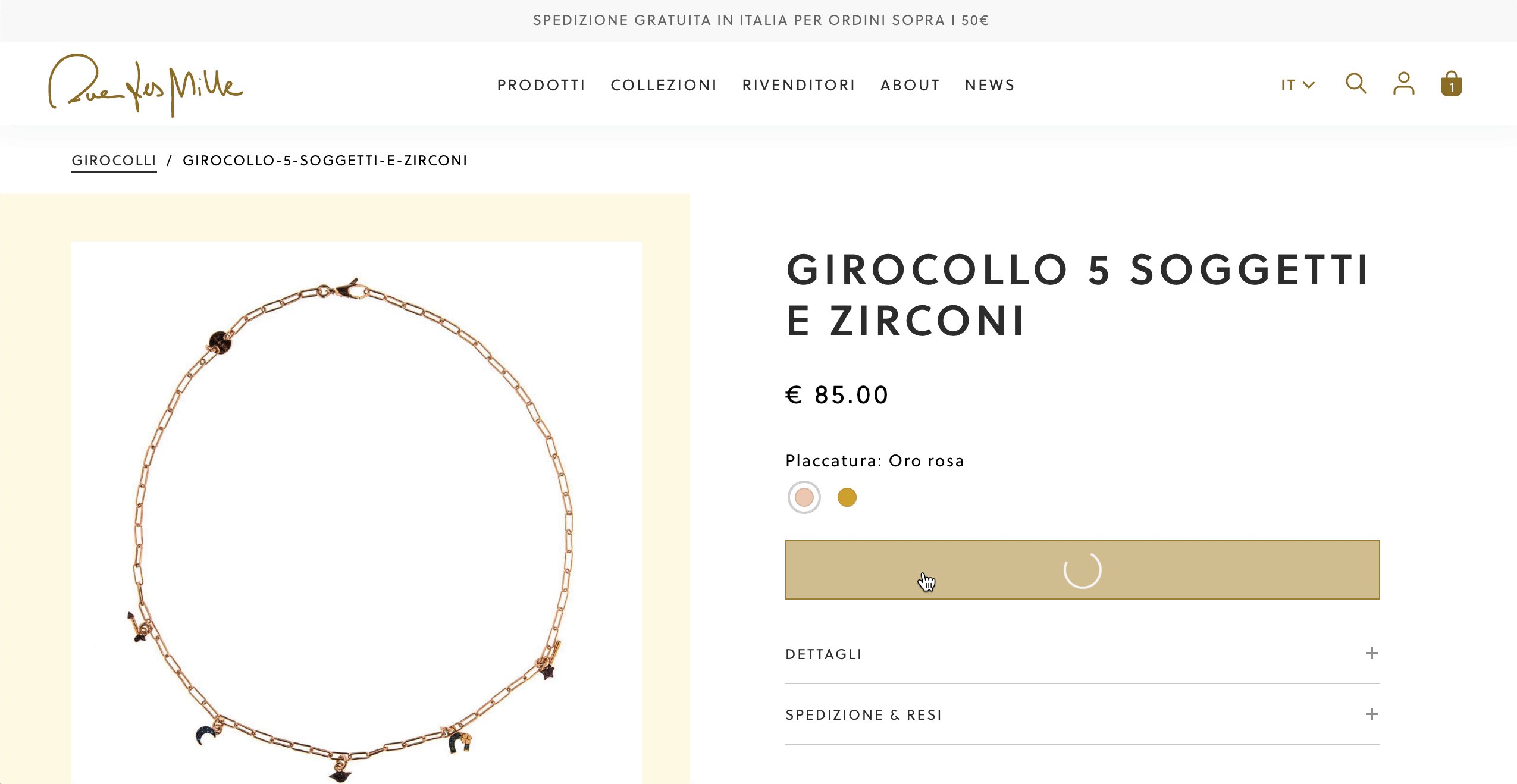
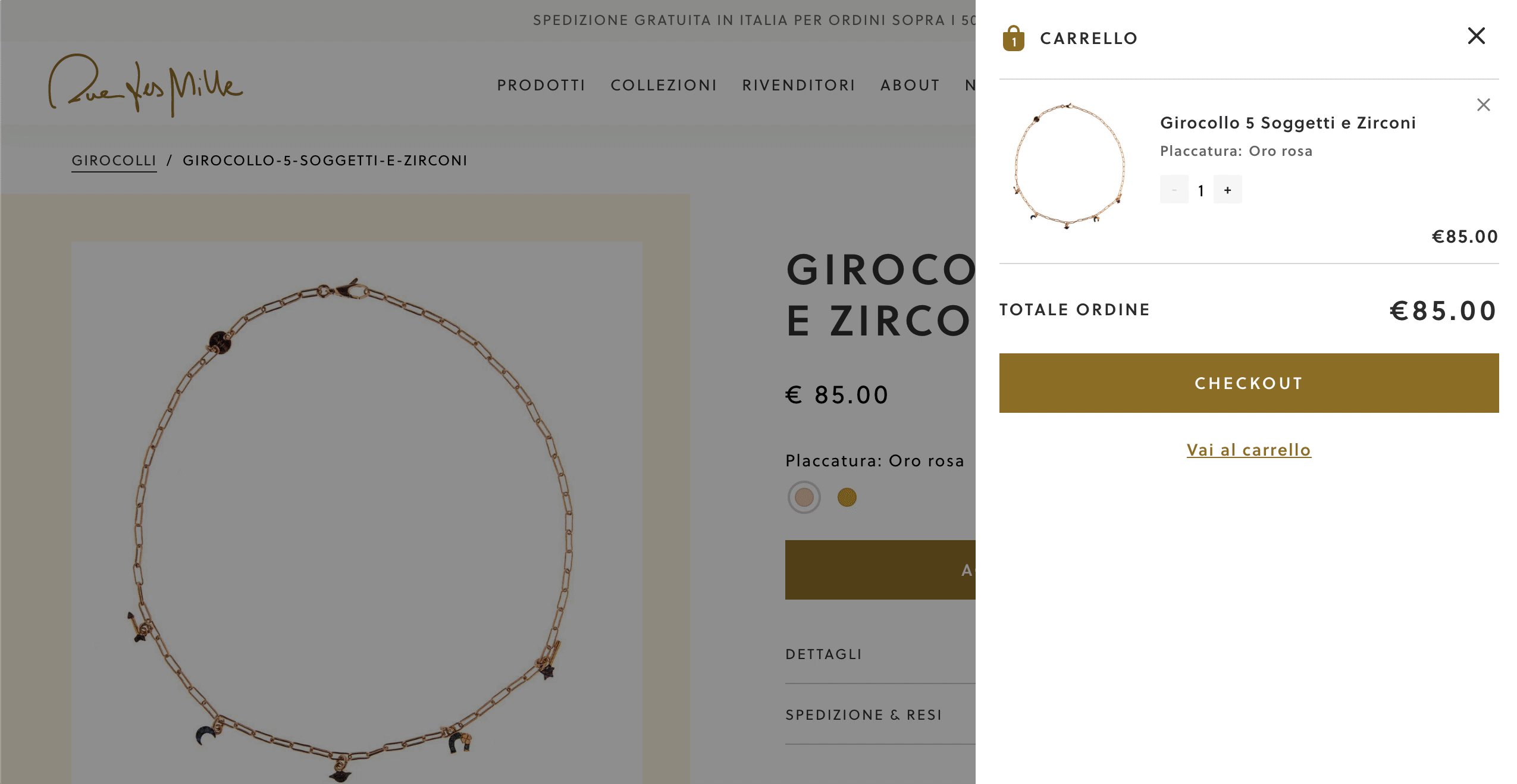
Caso studio: Rue Des Mille
Rue Des Mille è un marchio italiano di gioielli prêt-à-porter. Abbiamo seguito il rinnovo del loro e-commerce adottando una soluzione headless. Abbiamo sviluppato il nuovo sito web da zero, utilizzando un CMS, in combinazione con Shopify, che forniscono i dati al front-end personalizzato.

La prima cosa che si nota dell’e-commerce è l’estrema reattività. Il tempo di caricamento tra le pagine è quasi inesistente

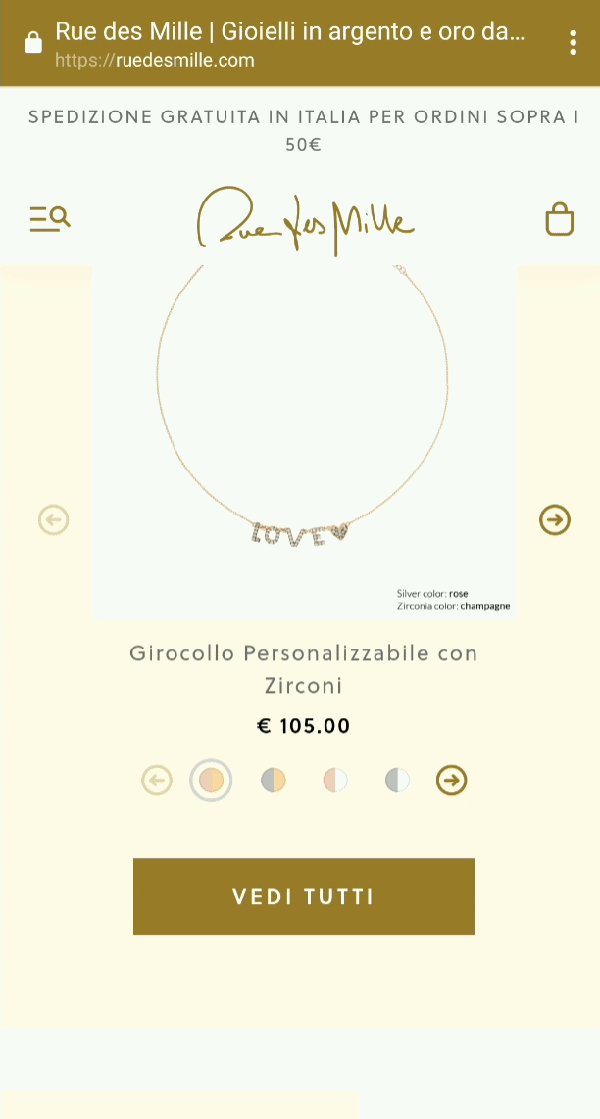
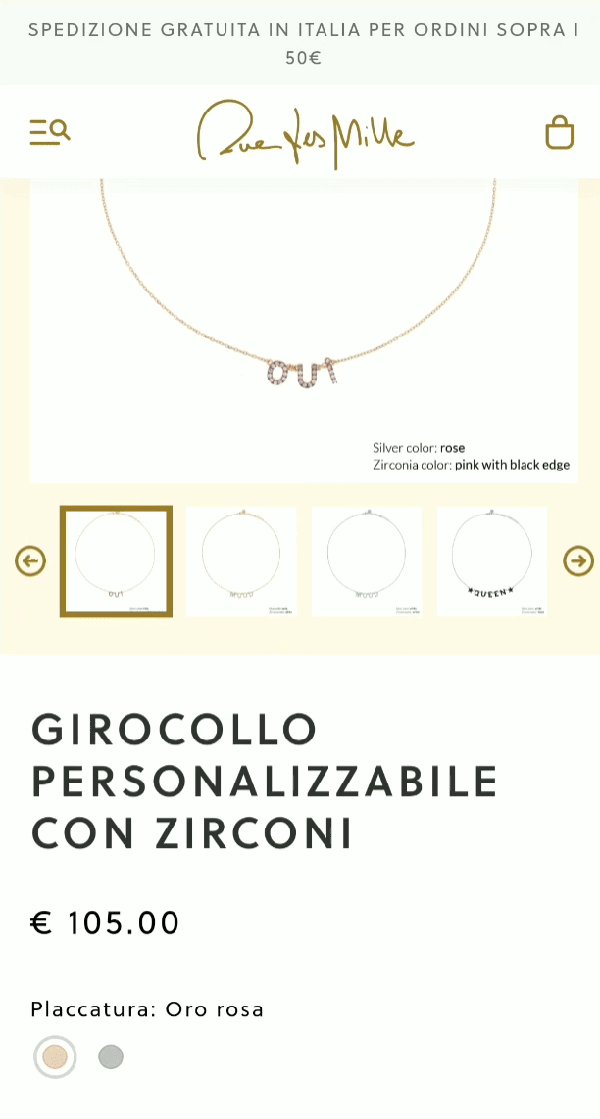
Ottimizzata per PWA
Come abbiamo detto prima, uno dei vantaggi dell'utilizzo di un front-end personalizzato è la possibilità di adottare rapidamente nuove tecnologie. Ad esempio questo e-commerce è anche una PWA, migliorando notevolmente l'esperienza mobile.

Se volete più informazione su questo progetto leggete questo post
Perchè abbiamo deciso di investire nell'headless
Noi di InkOfPixel crediamo fermamente che gli headless commerce avranno un ruolo dominante in futuro e abbiamo quindi deciso di investire su questa nuova architetture.
Speriamo che questo post abbia aiutato a capire perché siamo così appassionati di questo nuovo paradigma.
Fateci sapere cosa ne pensate @inkofpixel